Let's stop to have a little fun.
Tonight for the first time, I learned something that was so interesting, I stopped in the middle of the lesson to go check it out.
We learned filters.
Knowing that I could make someone’s face green was just too exciting.
I picked a generic sounding name, “Bob Brown.”
Went to google and looked for a picture of Bob Brown.
I made his face green. It was great!
So much fun!
Then I learned that Bob is some sort of important politician in Europe so I will not post it here. But I may post it later with an AI picture.
The CSS to make someone’s face green is
img {
filter: hue-rotate(90deg) saturate(1.5);
}
10 Minutes later.
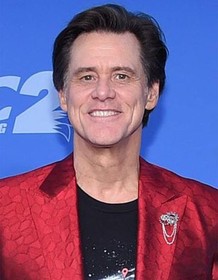
So I remembered that in the FIlm “The Mask” Jim Carrey’s face was green for much of the movie.
So he won’t be offended if I turn his face green.
Here is the before.

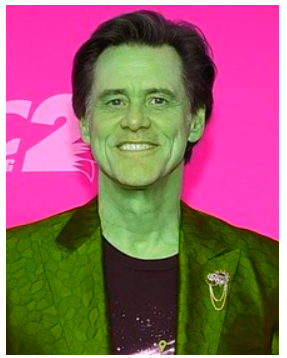
After applying the above css filter.

So with the other guy, it changed his face to green and left his close intact.
The other guy was against a plain background.
With Jim, it changed the color of his clothes. So, it looks like I have a bit to learn if I just want to change faces to green.
I could also make him a little greener. He is kind of light green, but I should go to bed.
But the temptation is too much.
So I just changed it to 95 degrees. It did a little but not as green as I’d like.
So what I have learned from this exercise is when you want to make someone truly green, don’t use a picture from an award show.