Firming Up My CSS Skills with Diverr
In several posts, I have discussed my love hate relationship with CSS.
However, I know I need to practice and this can not be avoided.
I decided to try a few sites that help you to practice css by doing mini coding projects.
The first such site I found had me practicing my skills on a page I didn’t like.
So I decided to try practicing my css skills by recreating a well-known site.
Recreating Fiverr’s Homepage To Practice CSS
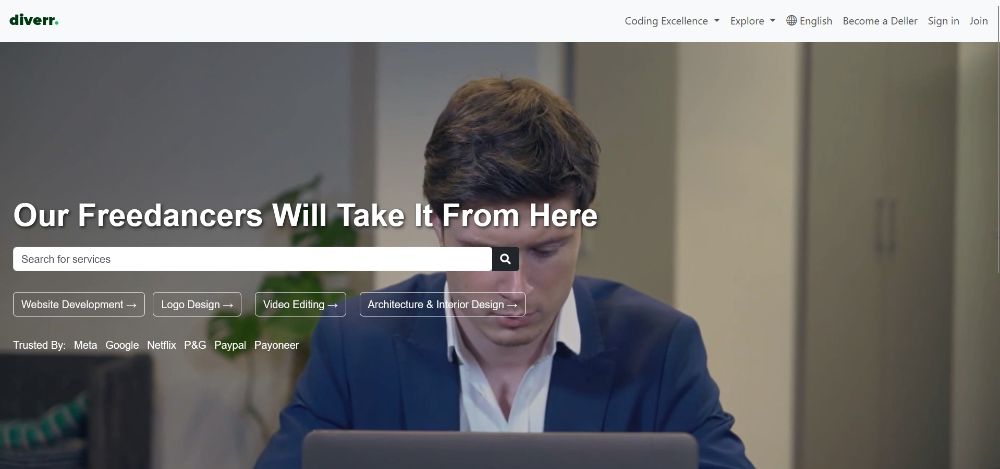
So right now I am attempting to recreate just the homepage of fiverr.com to practice. To prevent having a duplicate site out there, I’ve made some changes.
- Fiverr has been changed to diverr.
- Sellers has been changed to dellers
- Freelancers has been changed to Freedancers.
I just started this about 4 days ago. I am using a combination of vanilla CSS and bootstrap.
The diverr website can be viewed here. It is ongoing.
The purpose of this activity is just to practice my layout skills. I won’t be using any javascript in this code.
For anyone who is wondering, the mari in my codepen name stands for the maritimes. That’s where I live.